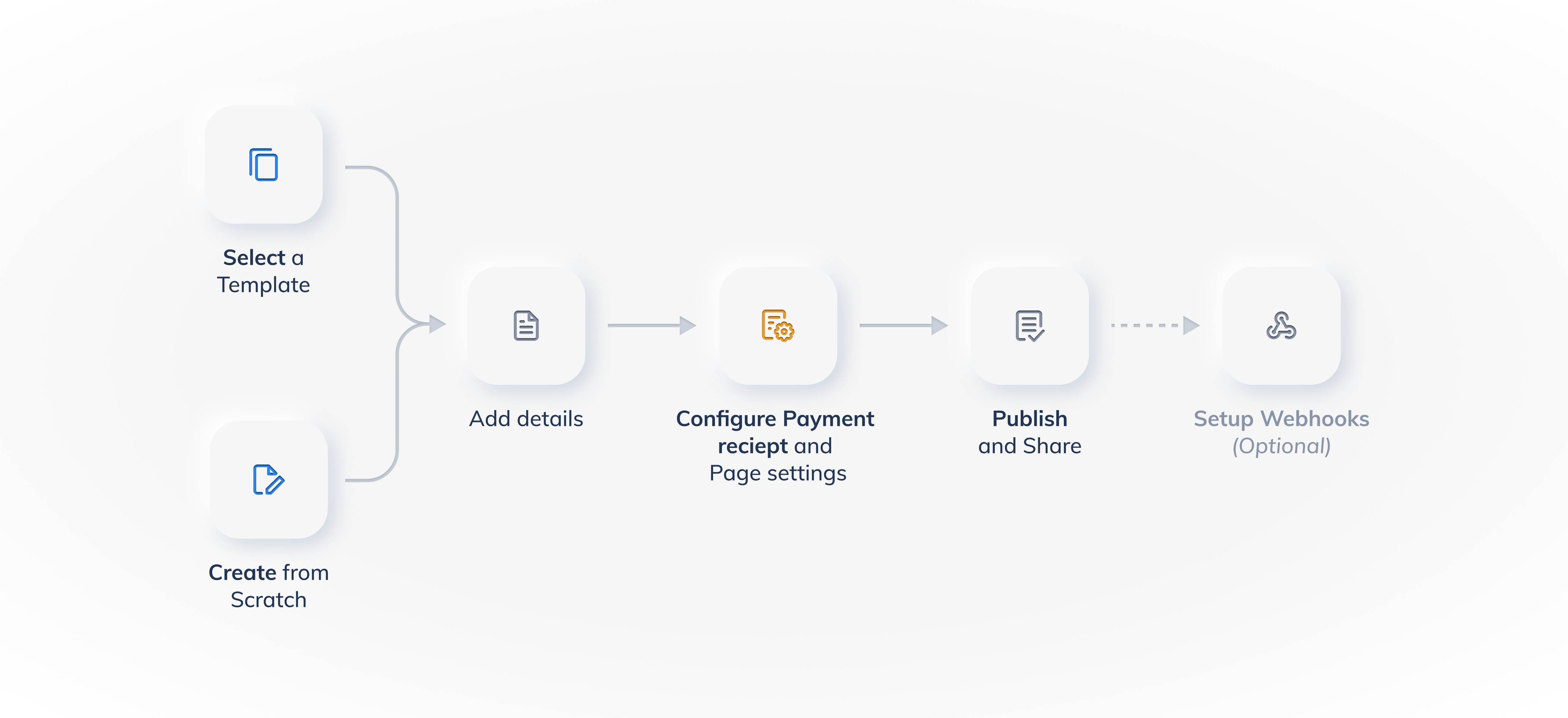
Steps🔗

To create a Payment Page, you must complete the following actions:
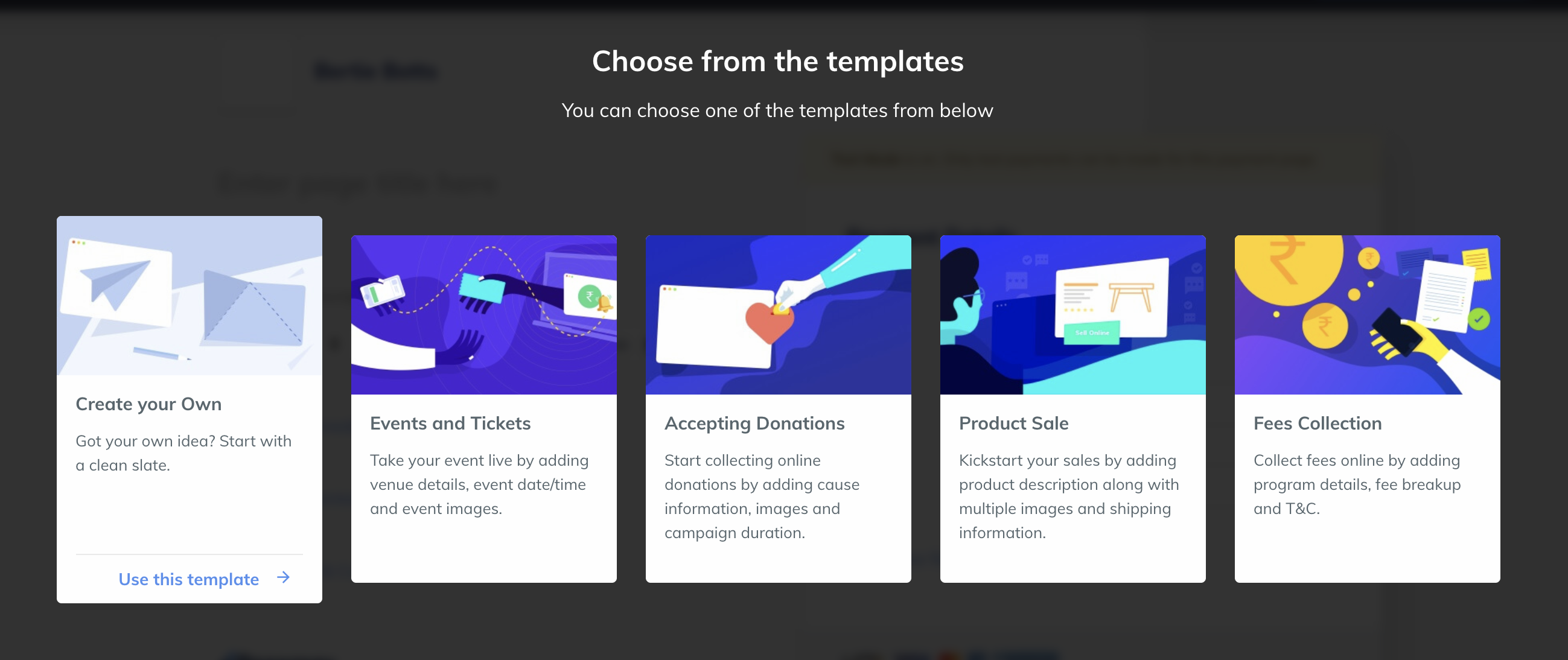
Step 1: Select a Template🔗
- Log in to the Dashboard and navigate to Payment Pages.
- Click the + Create Payment Page button.
- Select a template from the list or click Create your Own. Click Let's Go.

Step 2: Add Page Details🔗
There are two sections to fill details in:
Add Business Details🔗
In this section, you need to:
- Enter the page title.
Page Title Character Limit
The Payment Page Title cannot exceed 40 characters. - Fill in the page details:
- Enter a brief description for the page.
- You can use the rich-text features to add images and videos.
- Click Add social media share icons. This makes the Payment Page shareable on popular social media sites and Instant Messaging (IM) services such as Facebook, Twitter and WhatsApp.
- Click Add your contact information to enter support email and contact number details.
- Click Add Terms & Conditions to add your terms of business. For example, terms and conditions for refund of payment.
Optional Fields and Customization
- Apart from
titleandcontact information, all fields in this section are optional. - You can customize this section by adding videos, images and more, using our rich-text features.
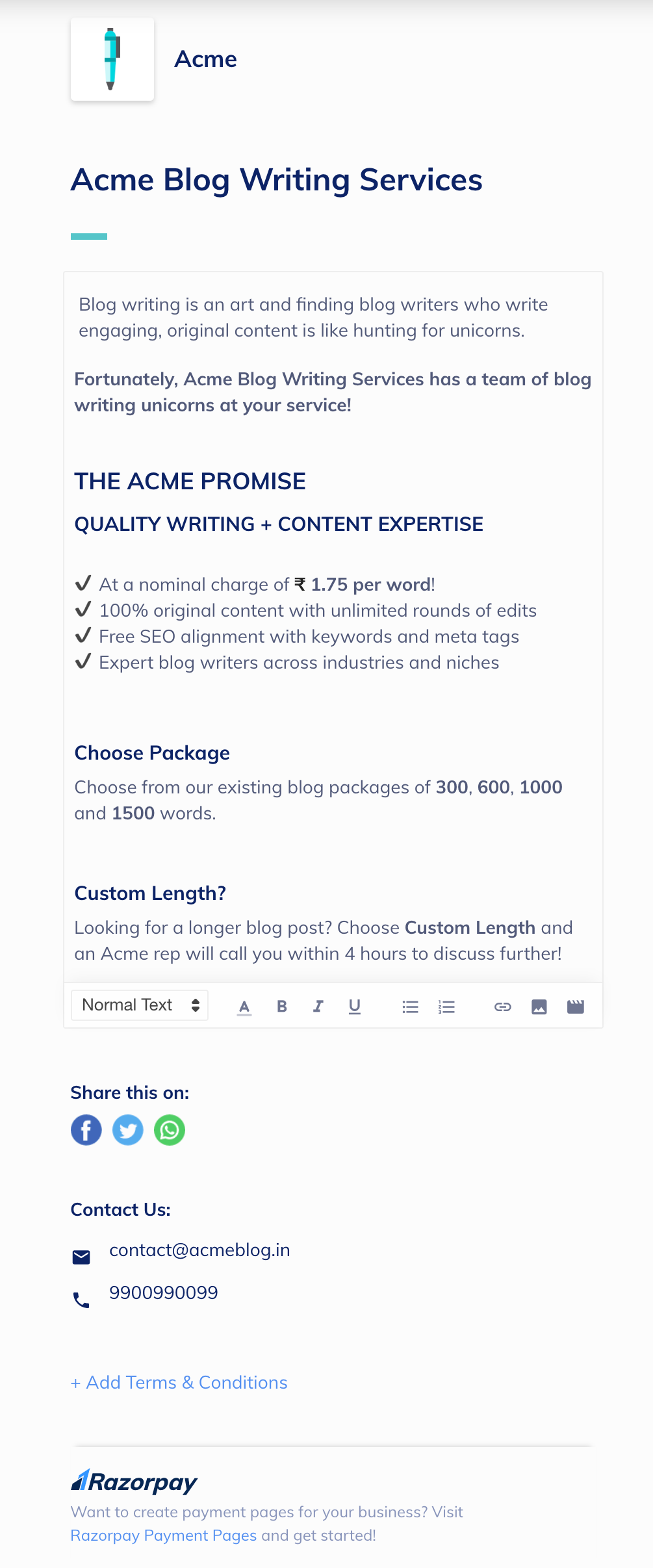
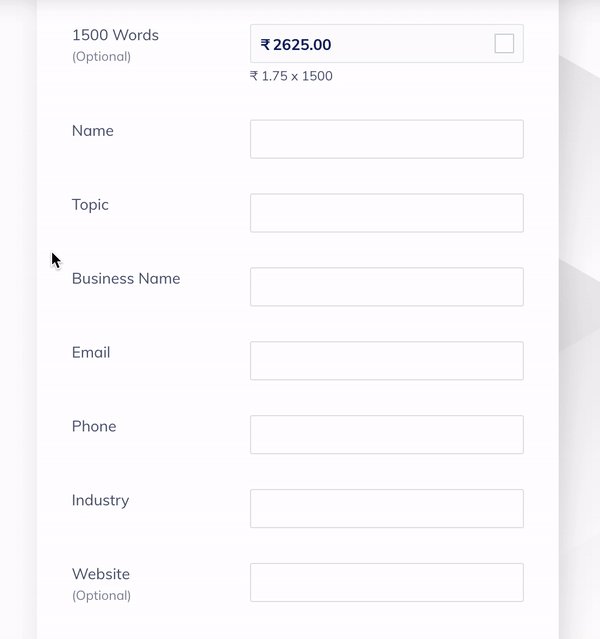
The section appears as shown once the details are filled in:

Add Payment Details🔗
In this section, you must do the following:
- Create and configure the price field. Price fields are the products and services that you intend to sell.
- Add description to
PhoneandEmailfields. - Add any custom input fields you need to gather additional customer information.
- Reorder fields if necessary.
- Customize the Pay button label.
Create and Configure Price Field🔗
To create a price field:
- Click Add Price Field. In the Select Amount Type menu, choose a price field type from the list:
- Item with Quantity - Select this type if you want the customer to buy more than one unit of the item. You can set additional parameters for minimum and maximum numbers of units the customer can buy.
- Fixed Amount - Select this type if you want to limit the customer to buy only one unit.
- Customer Decides Amount - Select this type if you want the customer to enter the price. For example, in the case of donations. You can set additional parameters for the minimum and maximum amount the customer can enter.
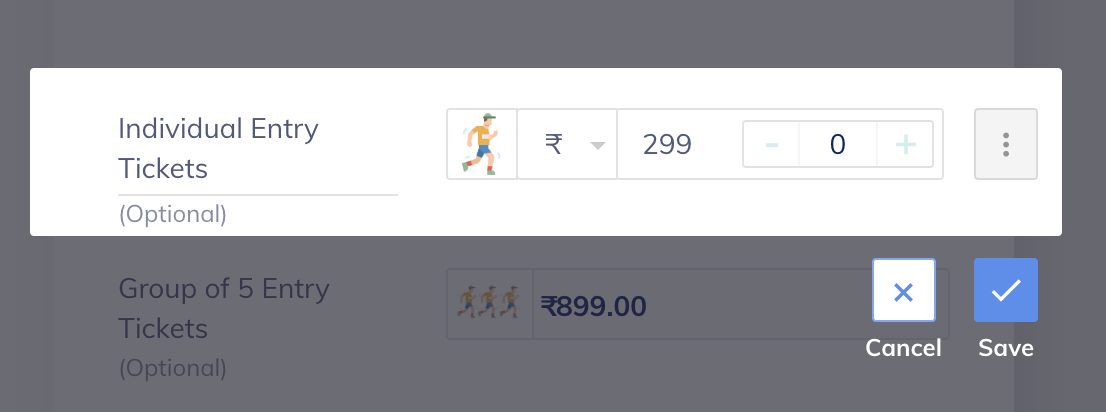
- Add the label for the field.
- Set the currency. By default, it is
₹. We support international currencies too. - If you have selected
Item with QuantityorFixed Amountas the price field type, enter the price you want to charge. - Click the more icon to open the Additional Options menu to:
- Add image.
- Specify if the field is mandatory.
- Configure further for quantity and price. Learn more here.
- Click Save.
One Currency per Page
You can set only one currency for price fields on a Payment Page.
Additional Options🔗
Add an image
- In the Additional Options menu, select Add Image.
- You can add the thumbnail image by dragging and dropping or select the Click to Upload option. Ensure that the image size does not exceed 500 KB. Only PNG, JPG, JPEG or GIF files are allowed.
- Crop the image as per your requirements using the zoom bar.
- Click Save.

Remove Images
You can remove the image by selecting Remove Image on the Additional Options menu.
Add a Description
- In the Additional Options menu, select Add Description.
- Add the description in the field that appears beneath the price field.
- Click Save.
Remove Description
You can remove the description by selecting Remove Description on the Additional Options menu.
Mark the field Optional
- In the Additional Options menu, select Make it Optional Item.
- Click Save.
Handy Tips
You can mark the field mandatory by selecting Optional Item on the Additional Options menu.
Quantity and Price Settings
Given below are the price field type settings and the applicable quantity and price rules:
Feature | Item with Quantity | Fixed Amount | Customer decides Amount |
|---|---|---|---|
Quantity Rules - In Units Available in Stock field, select limited and set the quantity or choose unlimited. | Yes | Yes | Yes |
Minimum and Maximum Quantity - Set minimum and maximum number or units purchasable by customer. | Yes | No | No |
Minimum and Maximum Price - Set minimum and maximum price limits for customer. | No | No | Yes |
Add Description to Phone and Email Fields🔗
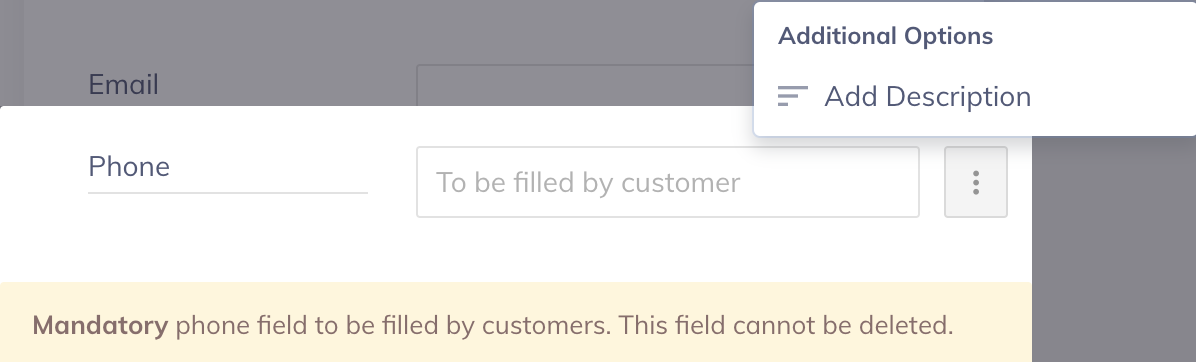
Email and Phone fields appear by default and are mandatory. You cannot delete these. However, you may add descriptions to appear with these fields.
- Click the edit icon.
- Click Add Description to enter a brief description regarding the field.

Add Custom Input Fields🔗
You can add more fields to collect additional data from the customer. Let us add Full Name as a mandatory field.
-
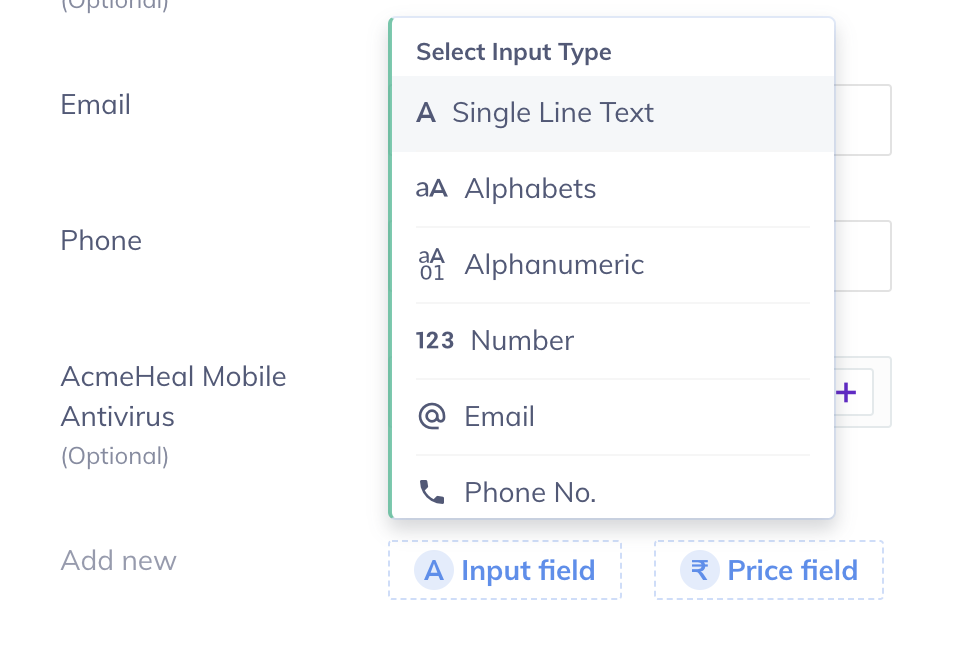
Click Add new and select Input Field. In the dropdown, select Single Line Text as the Field Type.

-
Add the label for the field -
Full Name.
-
Click Save.
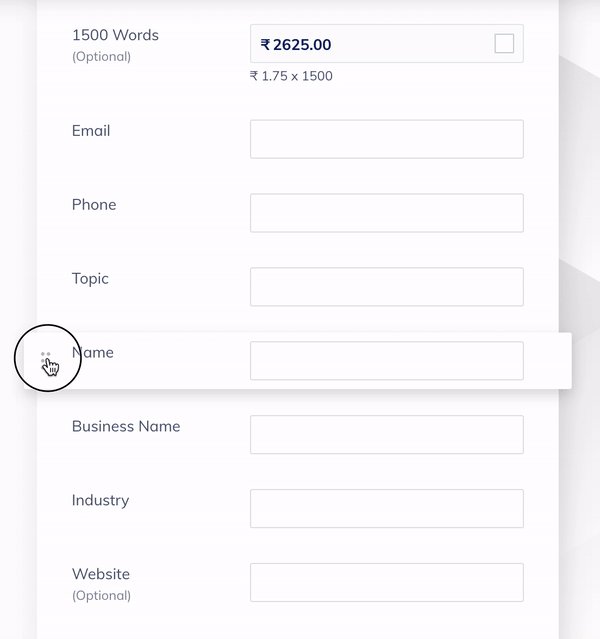
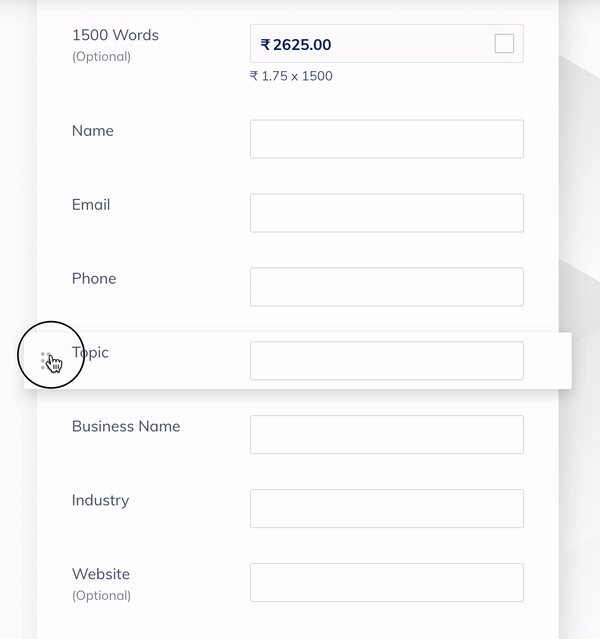
Reorder Fields🔗
You can reorder the fields by dragging them up and down the section. Hover over a field and use the drag icon present in the left corner.

Customize Pay Button Label🔗
-
Hover on the Pay button and click the edit icon.

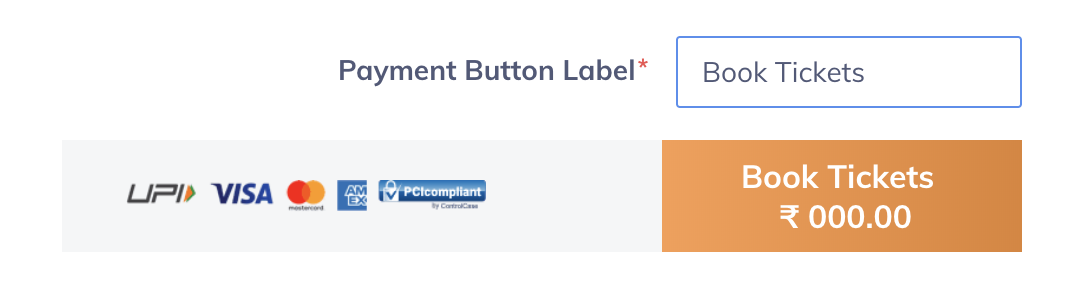
-
Enter a new label -
Book Ticketsand click the save icon.
Label Character Limit
The Label cannot exceed 16 characters.
Configure Payment Receipt🔗
You can ensure that your customers receive payment receipts via email once they complete the payment. Learn how you can send and download automated or manual payment receipts.
If you are an NGO, know how you can send and download payment receipts with 80-G information.
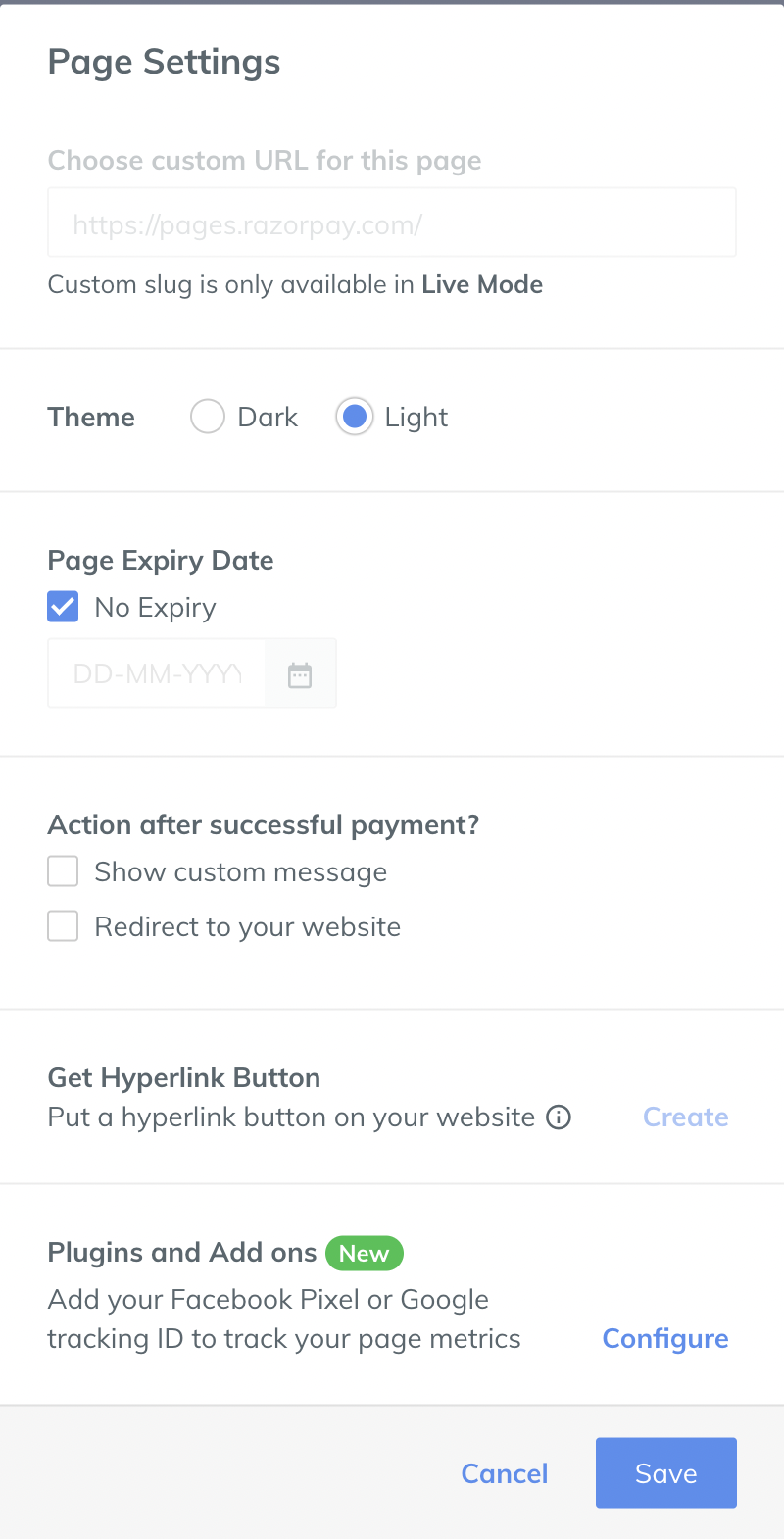
Step 3: Configure Page Settings🔗
To configure page settings, click Page Settings. On the pop-up page:
- Choose a custom URL for the page. This is available only if you are in live mode. An example of a custom URL is
https://rzp.io/l/livingarts. - Choose from the Dark or Light themes.
- To set the expiry date for the page, disable No Expiry. In the calendar that is displayed, select the expiry date and set the time.
- Under Action after successful payment, you can:
- Select Show custom message and enter a custom message to be shown to the customer once the payment is made.
- Select Redirect to your website and enter a URL. This redirects the customer to your official webpage once the payment is successful.
- You can put a hyperlink button on your website. This can be done only after your page is published.
- Click Save.

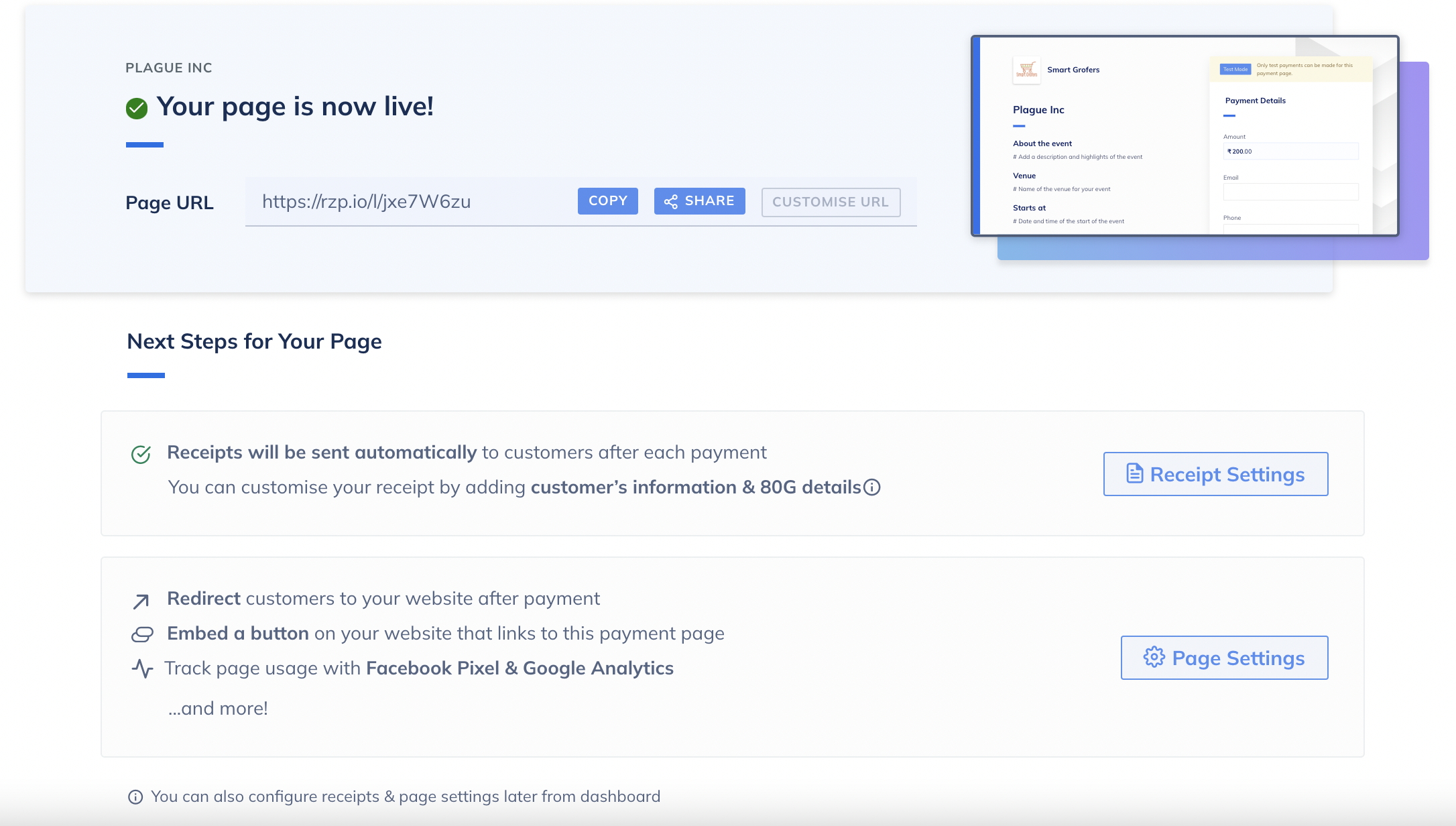
Step 4: Publish and Share🔗
Click Save and Publish to complete the Payment Page creation.
URL
Copy the URL and share. You can customize the URL from Page Settings, only when you are in live mode.
An example of a custom URL is https://rzp.io/l/grofersexpo.
Create Hyperlink Button🔗
You can add a hyperlink button on your website. When customers click on this button, the Payment Page will appear.
To get a hyperlink button:
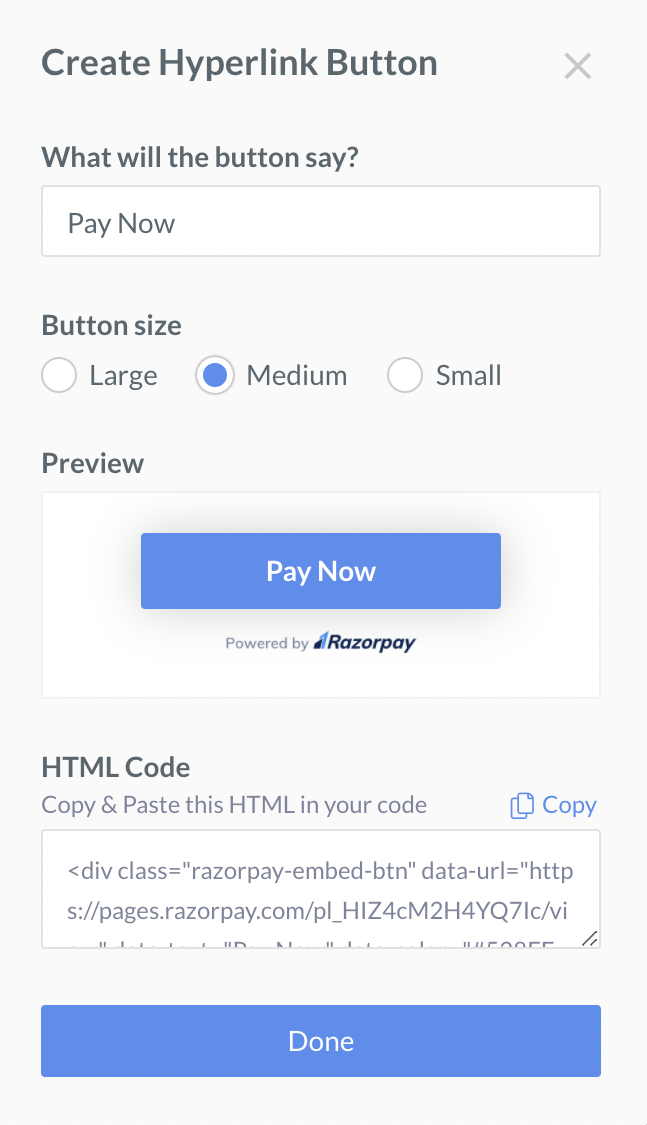
- Click Create to customize and create a button.
- In the pop-up page, customize the button text and select the button size.
- Copy the HTML code to embed on your website and click Done.

Here is a demo of how the Payment Button would appear, when embedded on your website.
Social Media
You can share the page on social media sites and IM services such as Facebook, Twitter and WhatsApp.
SMS and Email
Enter the phone number and email address of the customer to share the Payment Page link.

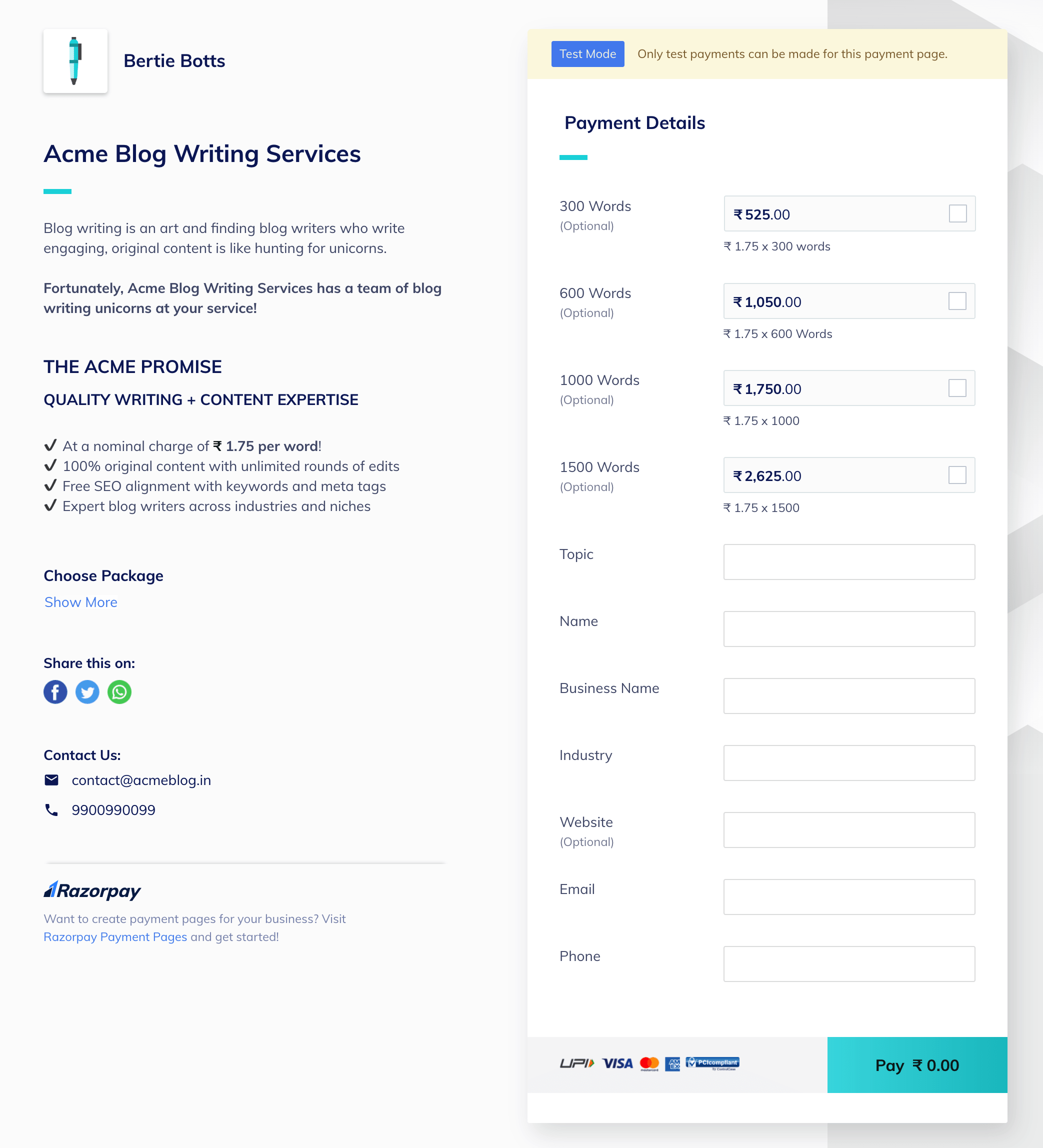
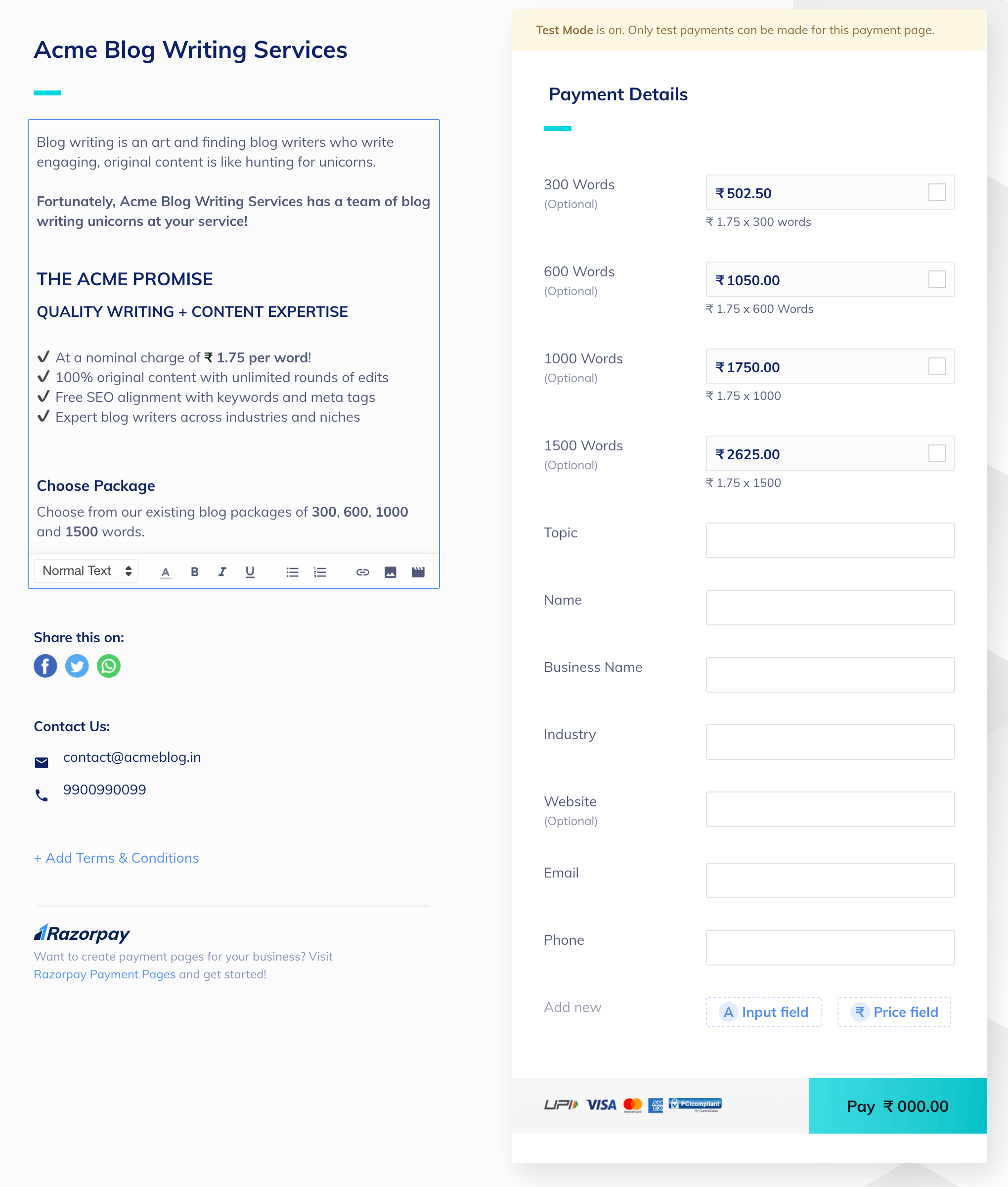
The completed Payment Page appears as shown:

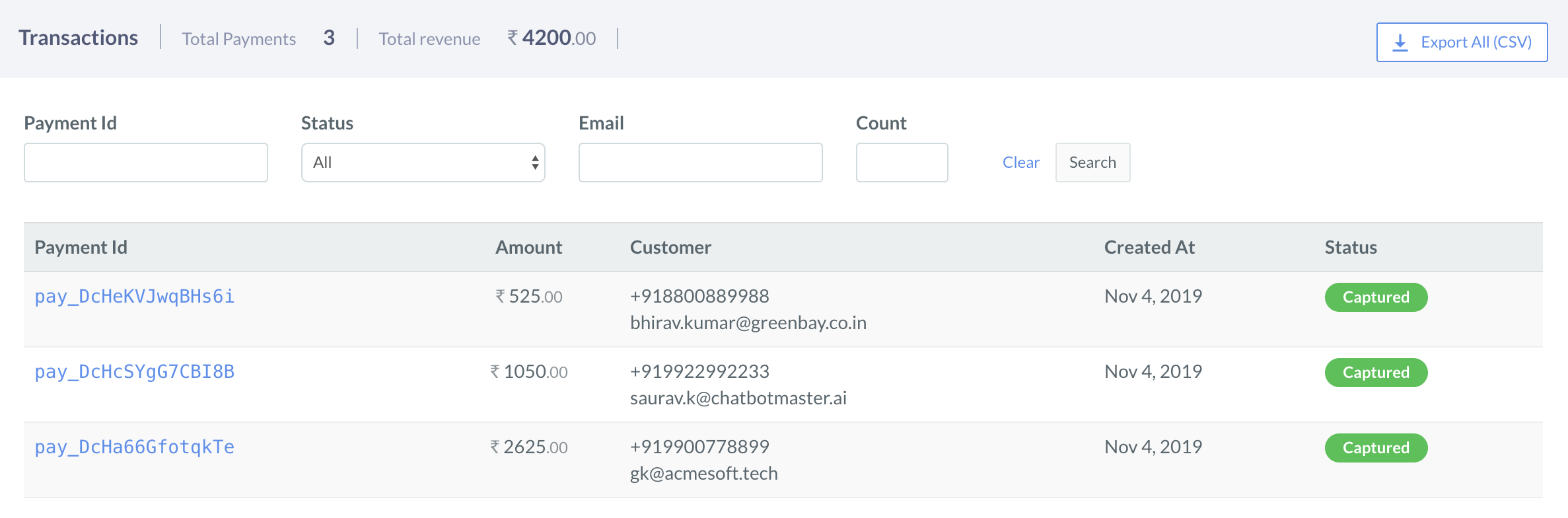
After you are done with the publish settings, click Back to Dashboard. Once the Payment Page is created, Razorpay generates a unique identifier for the page (for example, pl_C4VFJaiO69EvdL). The page is then added to the list of previously created Payment Pages.
You can search for a Payment Page using filters such as:
- Title
- Status
- Count
Step 5: Set Up Webhooks🔗
You can setup webhooks to receive notifications on payments using the page. Learn how to setup webhooks.