Payment Button Elementor Plugin for WordPress
Embed a Razorpay Payment Button on your WordPress website using the Payment Button Elementor plugin.
You can accept payments on your Elementor-built WordPress website using the Razorpay Payment Button Elementor Plugin.

- Install the Elementor Website Builder plugin on your WordPress site.
- Create a Razorpay account.
- Navigate to Settings → API Keys and generate the API keys in the test mode.
Handy Tips
- When testing, generate the keys in the Test mode.
- To accept live payments, generate the keys in the Live mode and replace them in the Razorpay Payment Button plugin settings.
Watch this video to see how to create a Payment Button using Elementor Wordpress Plugin.
To integrate the plugin:
- Create a Payment Button on the Razorpay Dashboard.
- Install and configure the Razorpay Payment Button Elementor plugin.
- Embed the button on the WordPress site.
- View details on WordPress Dashboard.
To accept payments on your WordPress site, create a Razorpay Payment Button.
Follow these steps to create:
To install and configure the Payment Button:
-
Download and install the Razorpay Payment Button Elementor Plugin. You can do this using either of these methods:
- Download the plugin from the WordPress Plugin Directory and add the zip file to your WordPress website's Plugins folder.
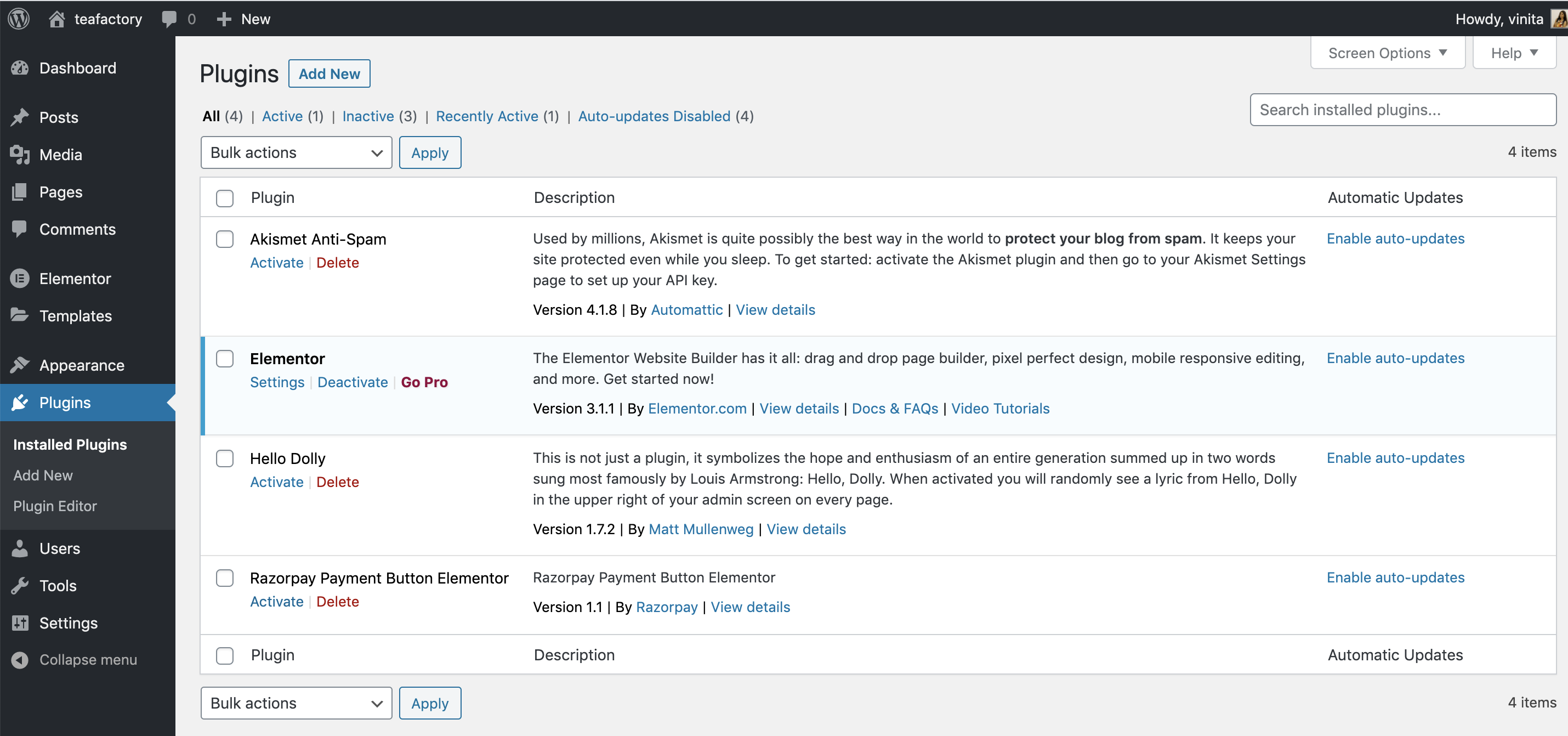
- Add the plugin directly onto your WordPress website from the Plugin page.
-
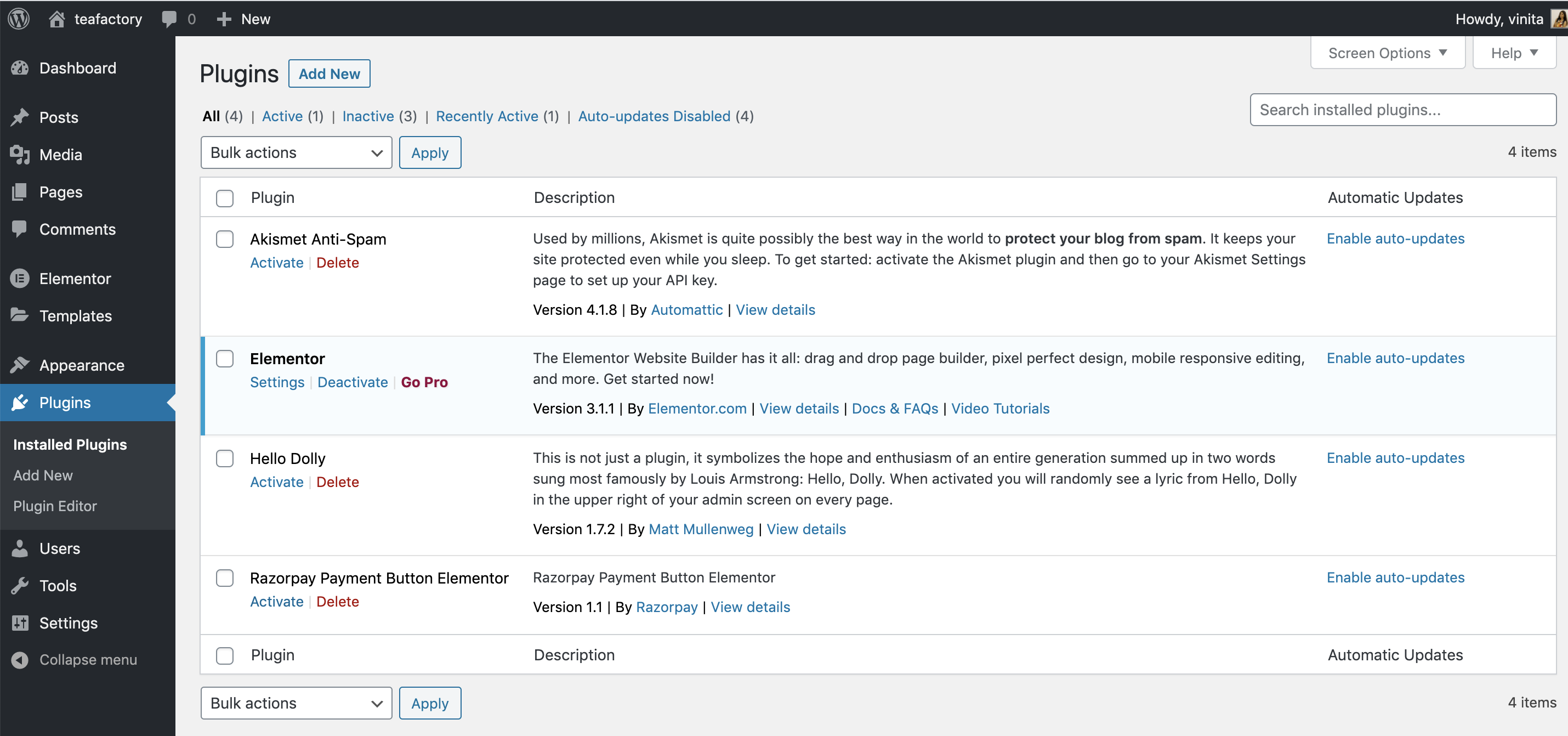
In your WordPress site, activate the plugin in the WordPress Plugin Manager.

-
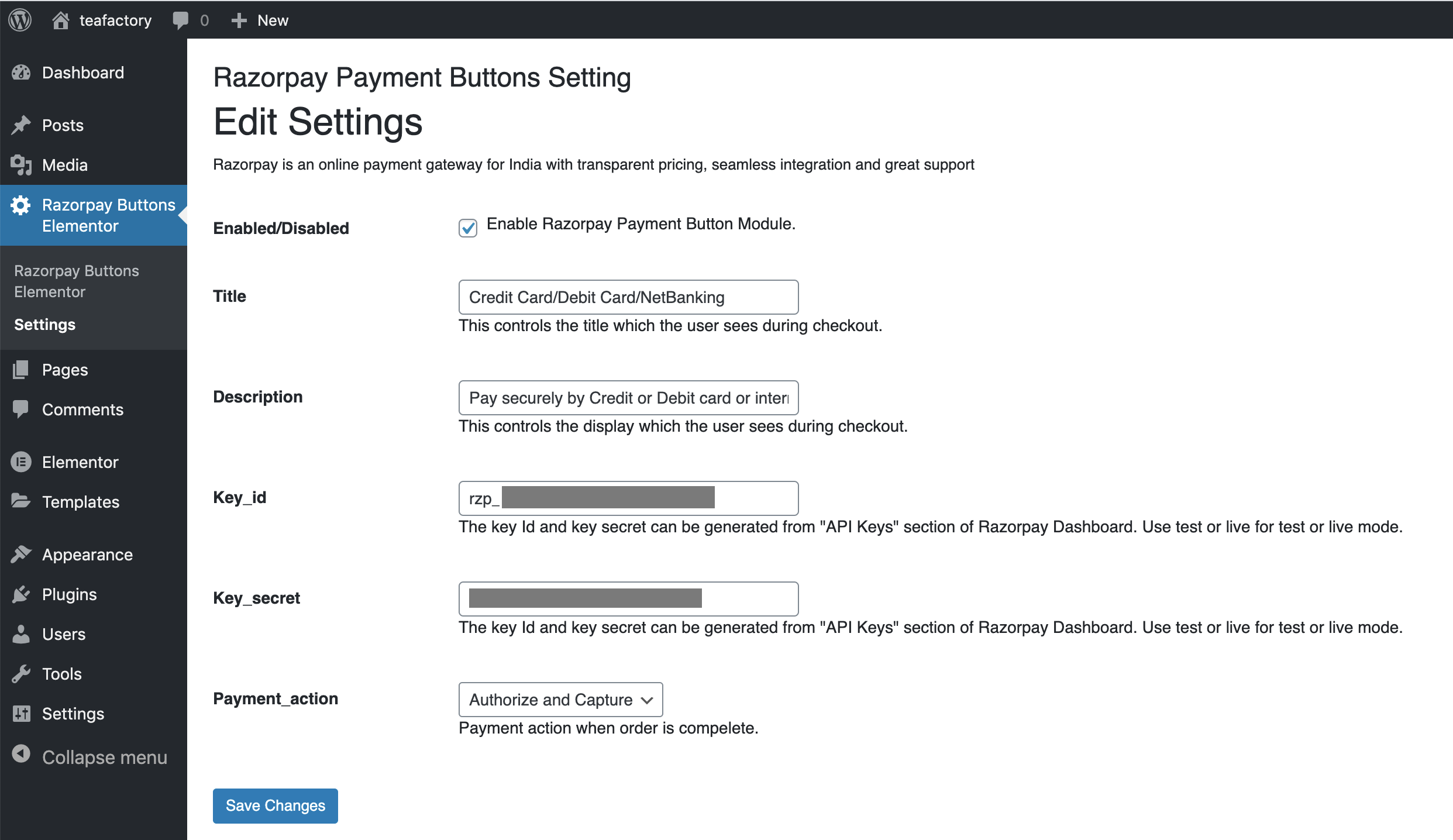
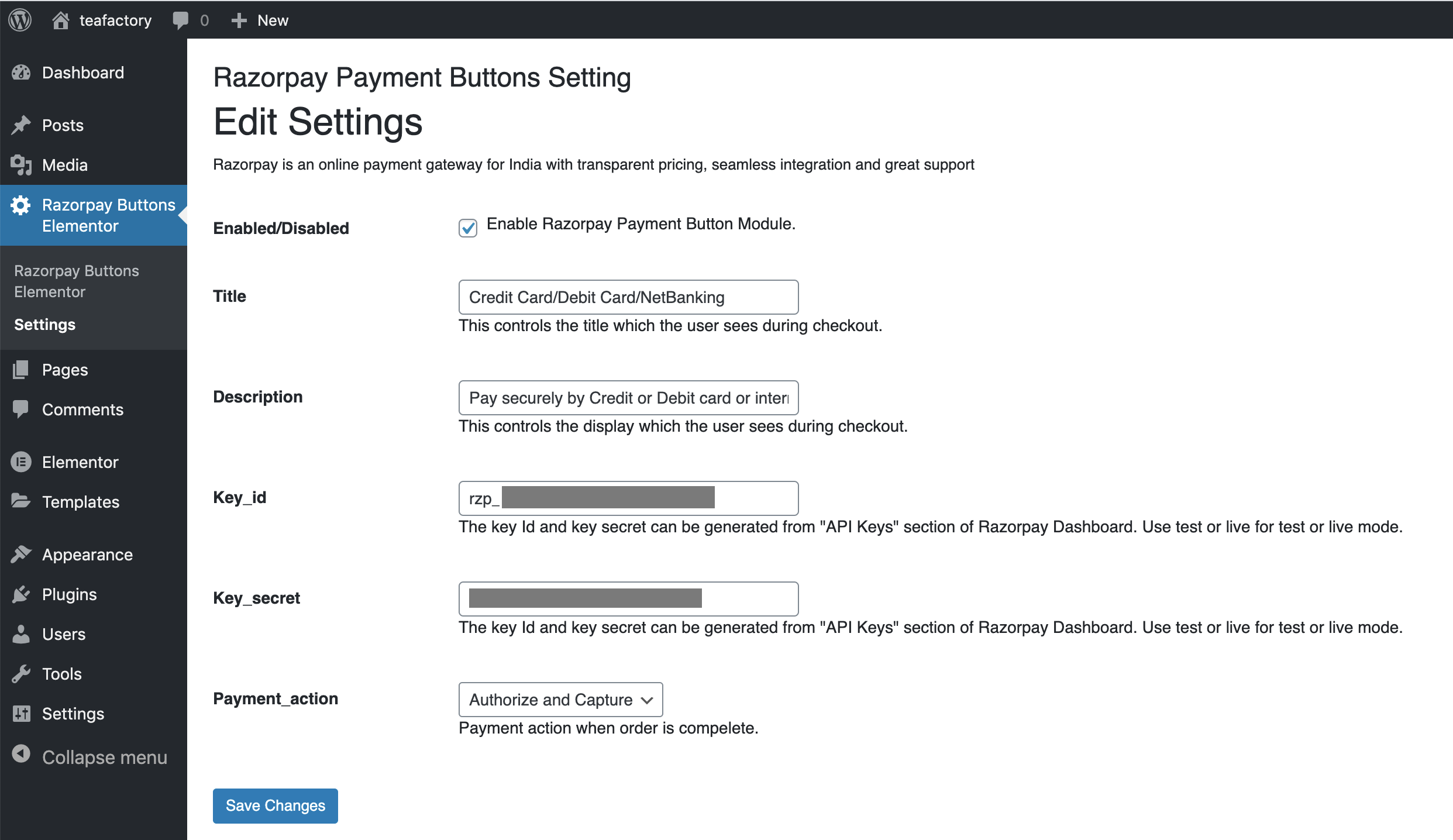
Navigate to Razorpay Buttons Elementor → Settings to add your Razorpay API key details and connect your Razorpay account to the plugin.

To add Payment Button on WordPress site:
-
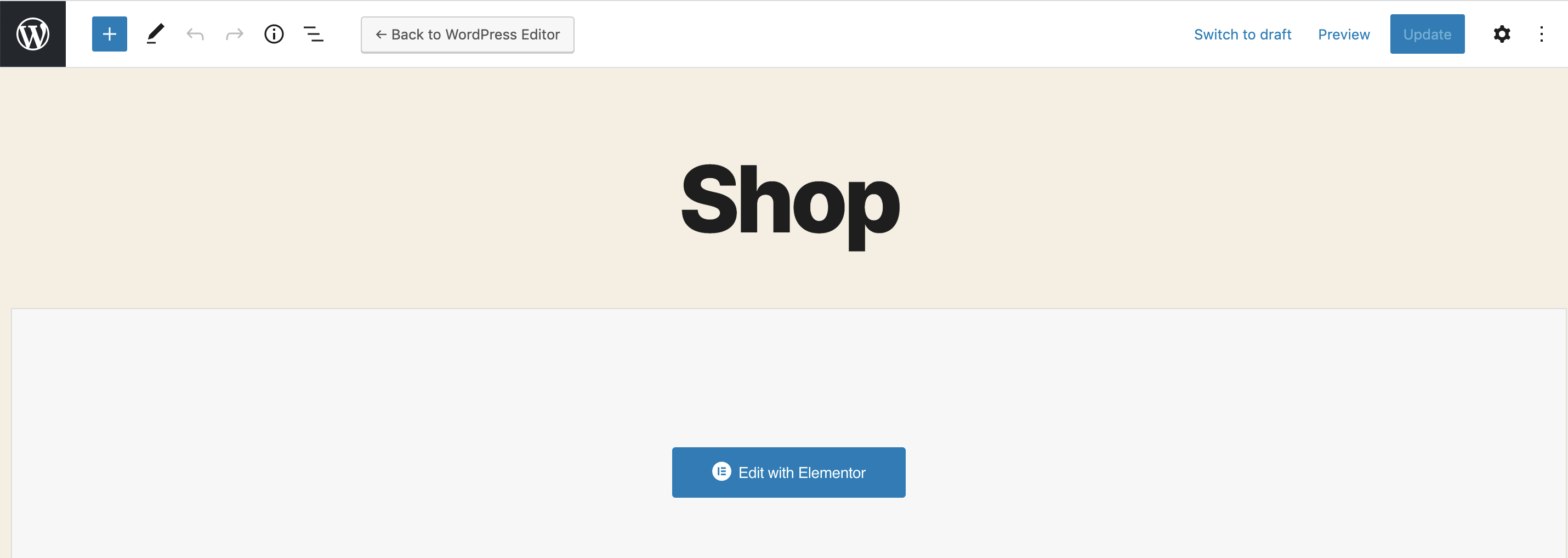
Click Pages and navigate to the page where you want to embed the Payment button.

-
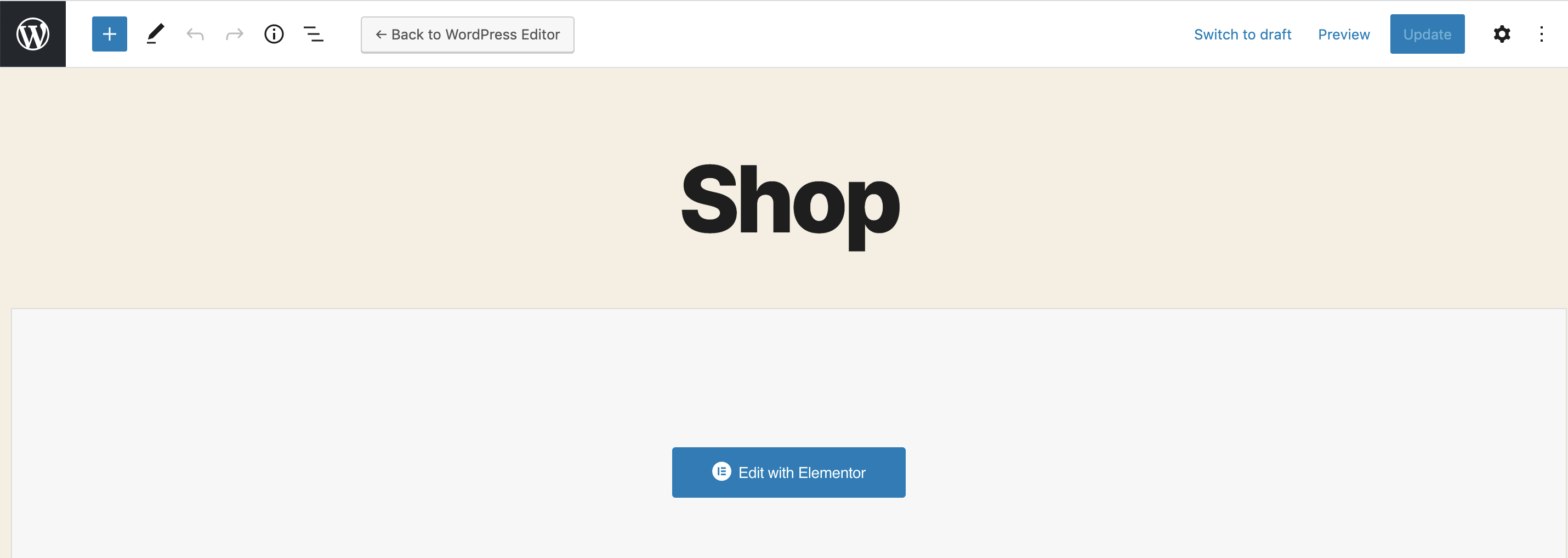
Click Edit with Elementor to open the Elementor website builder mode.
-
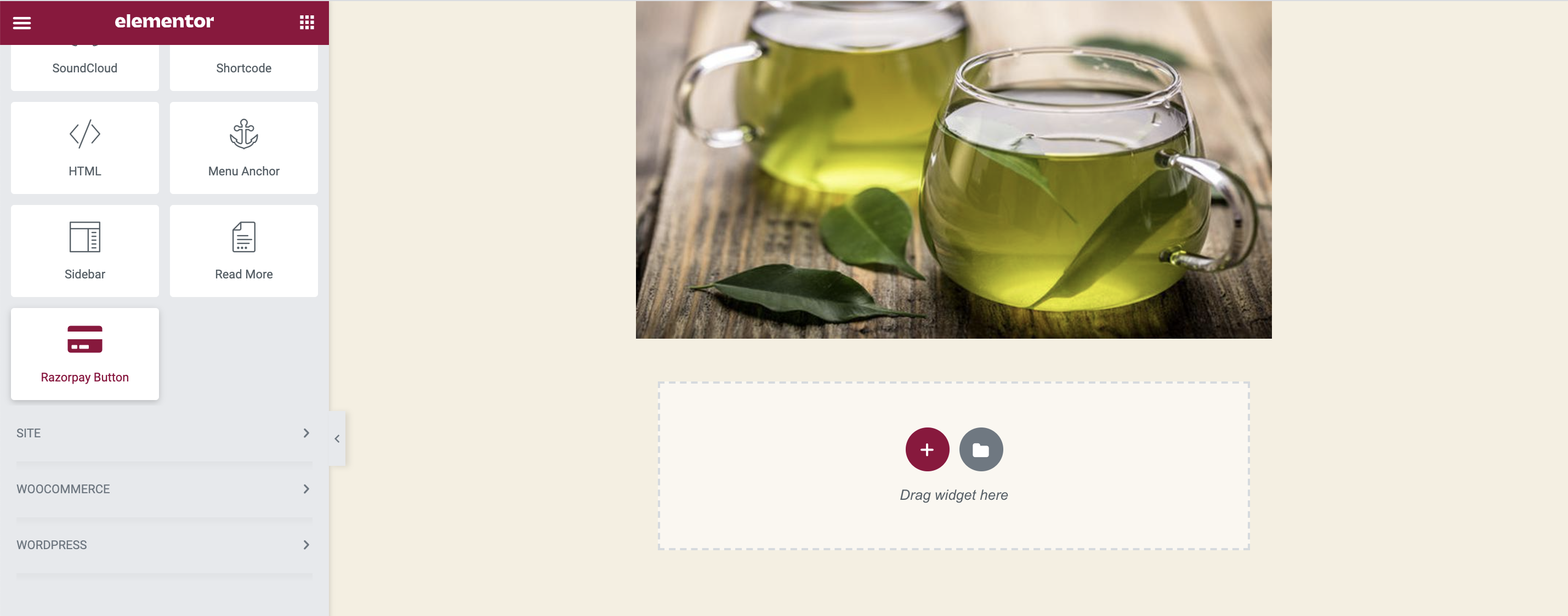
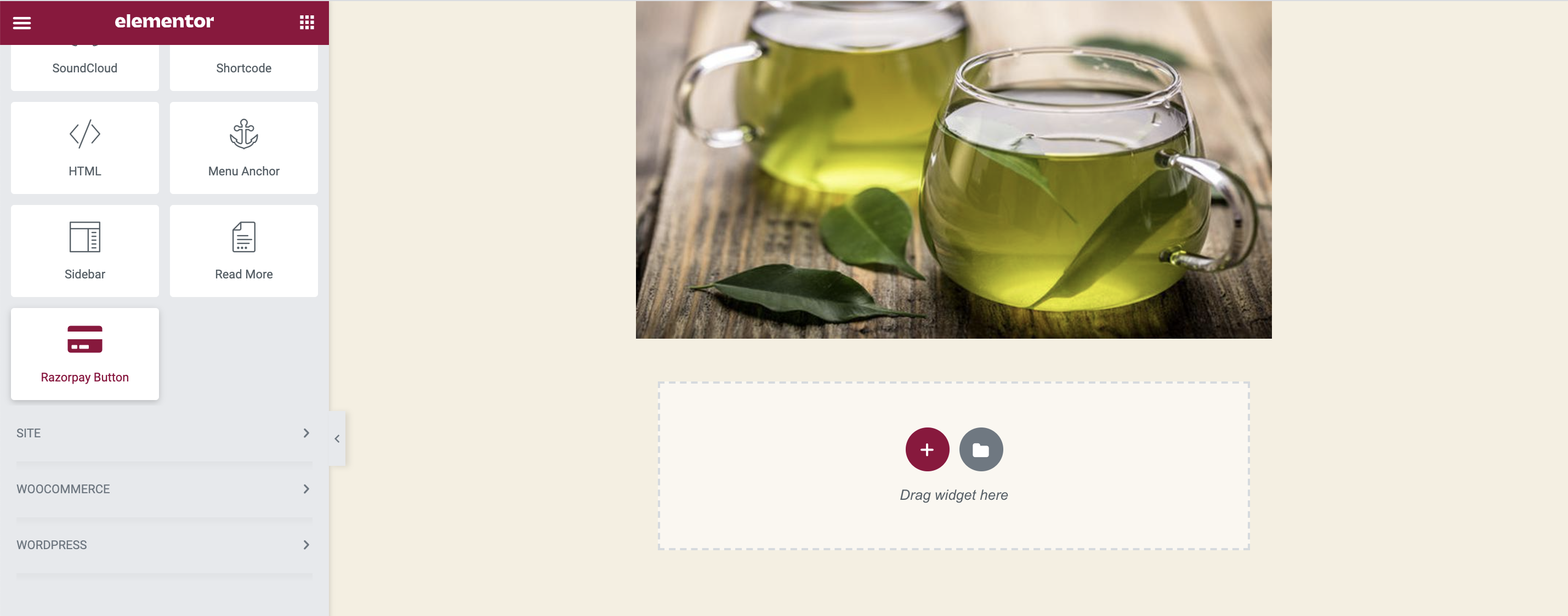
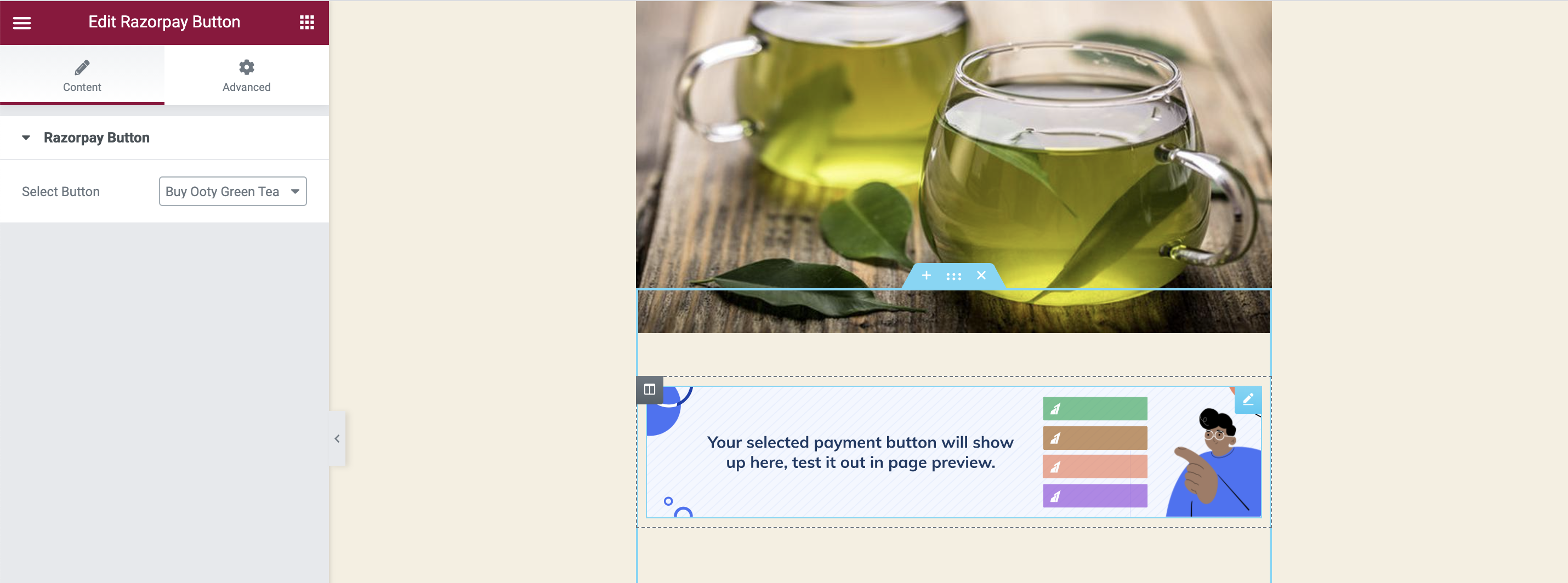
Drag and drop Razorpay Button from the list of widgets onto the page.

-
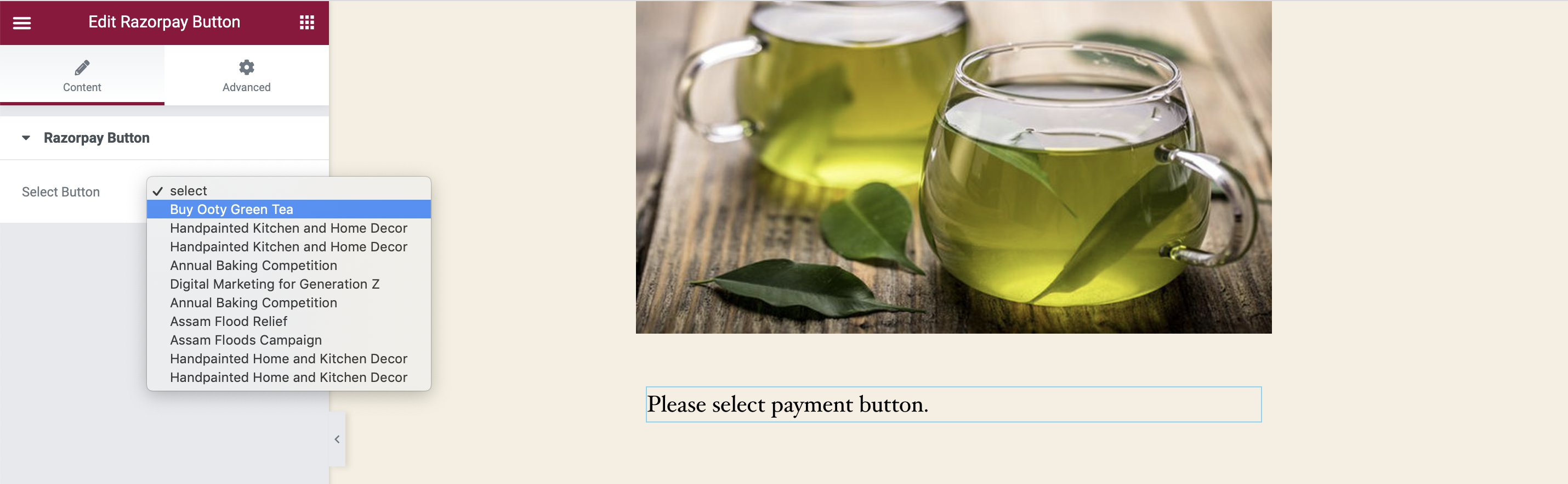
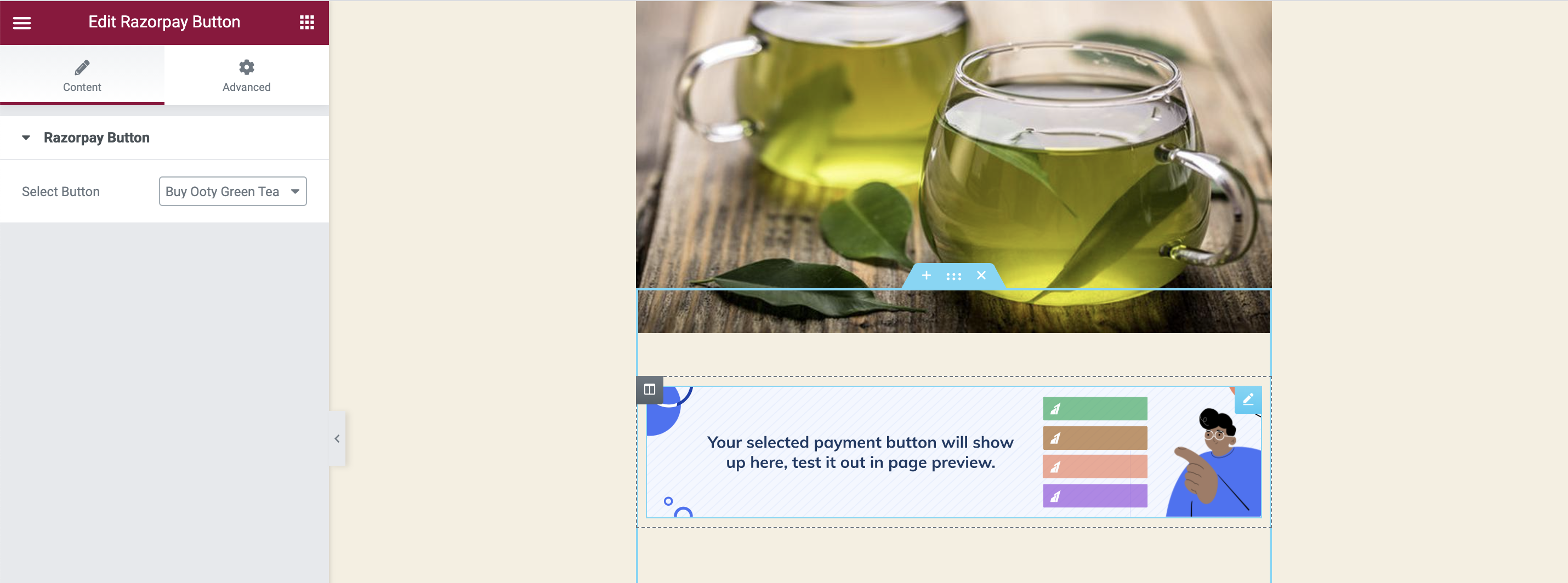
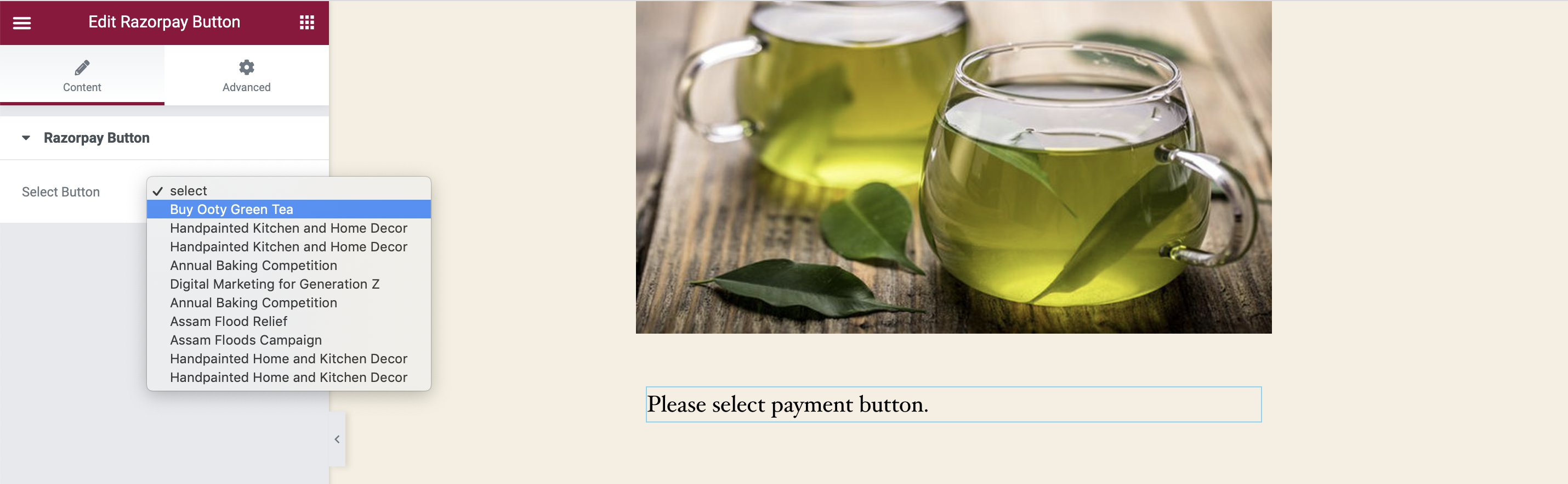
From the list, select the Payment Button that should be displayed on the page.

The button is added to the page.

-
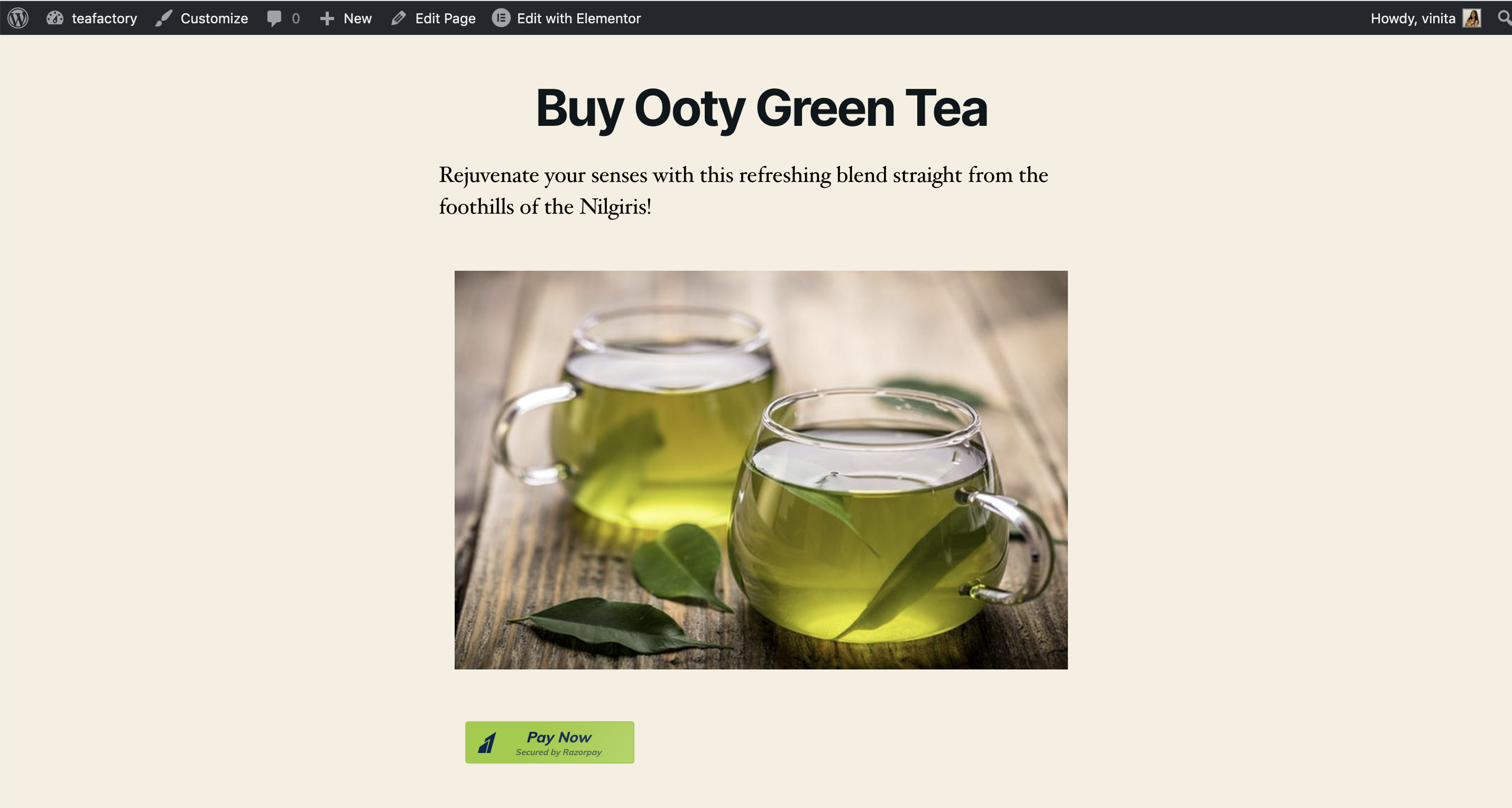
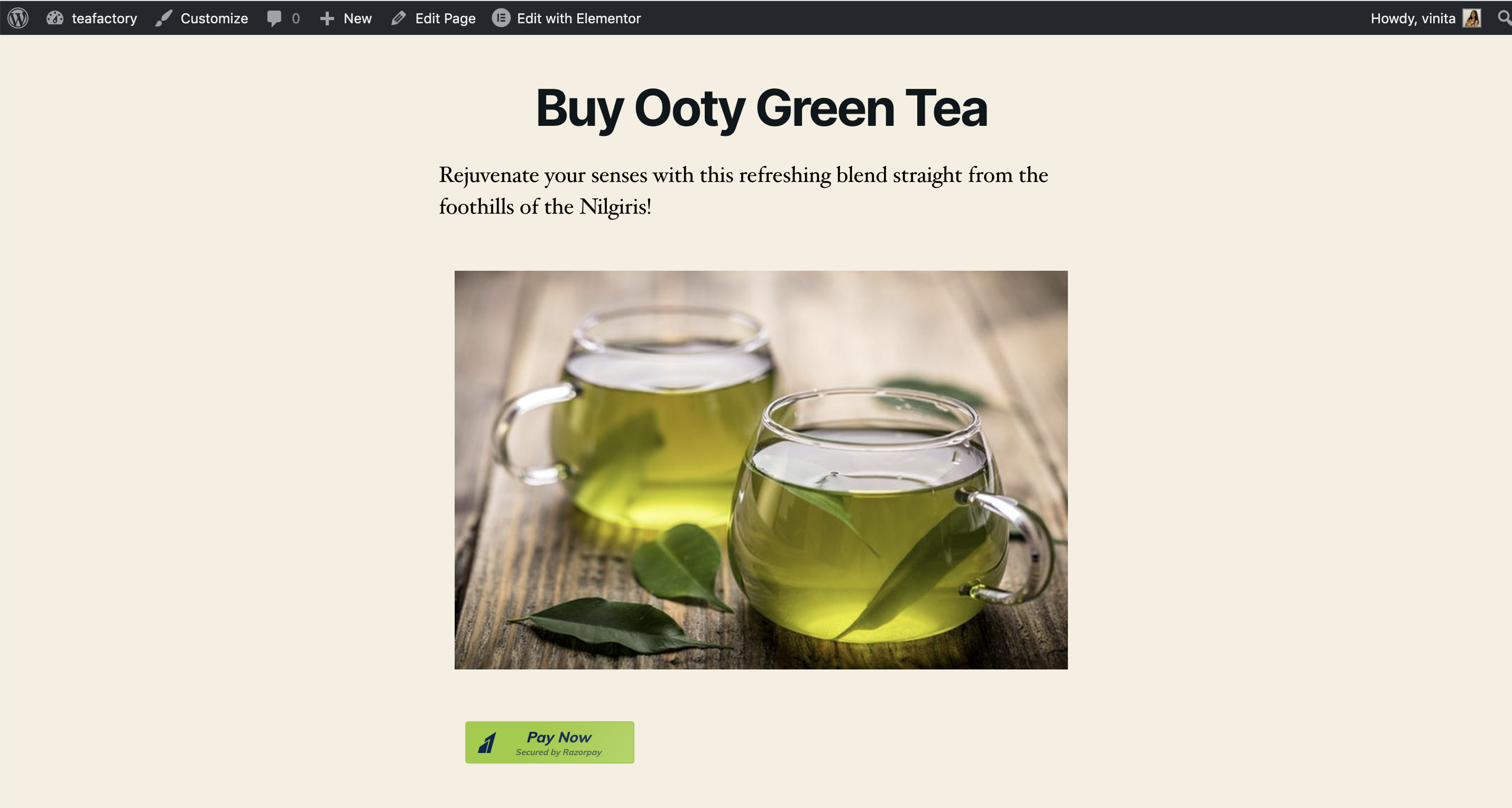
Save the changes and preview the page. The Payment Button appears on the page.

You can now start accepting payments on your WordPress website using the Payment Button.
To view the payments on the WordPress Dashboard:
-
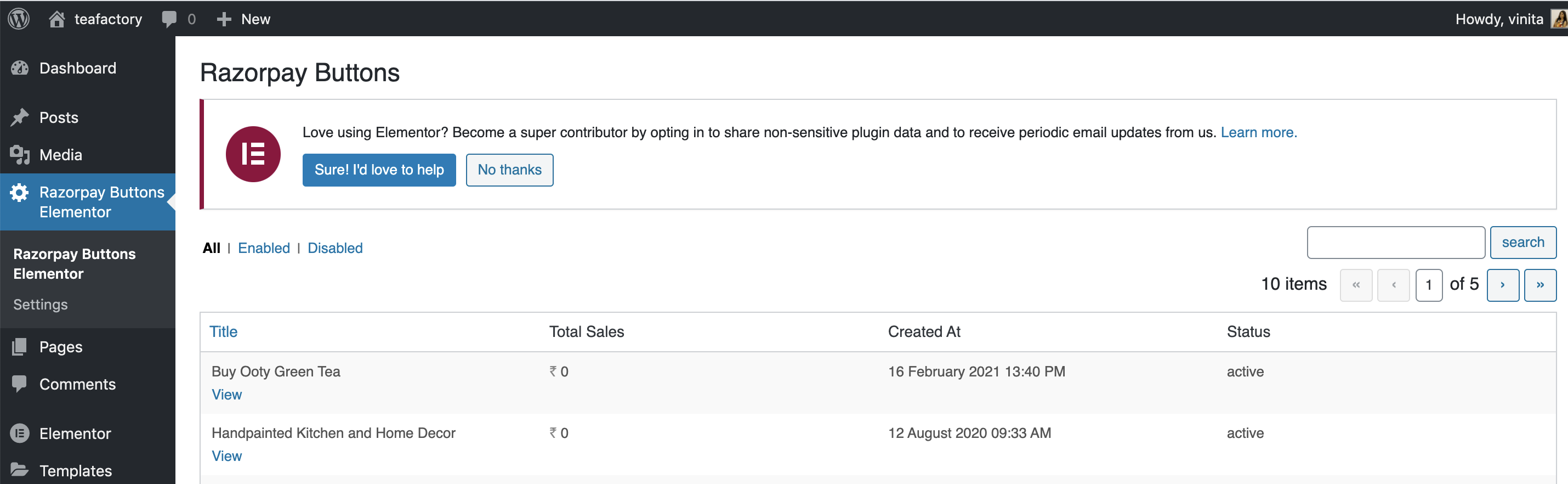
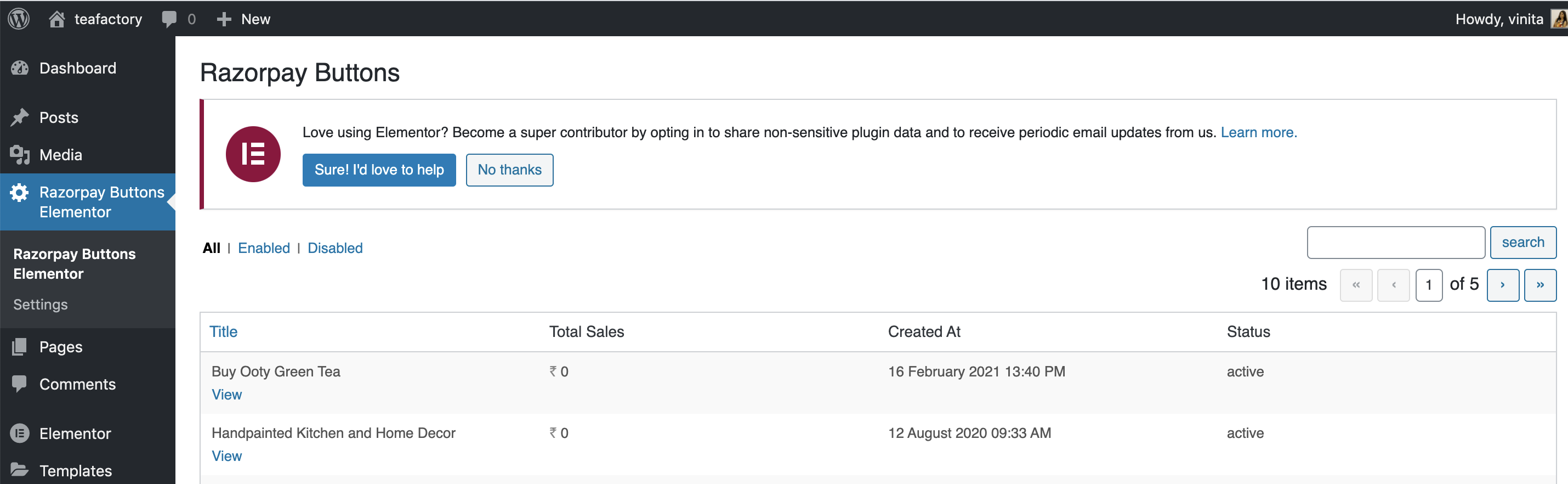
Click Razorpay Buttons Elementor to view the list of Payment Buttons.

-
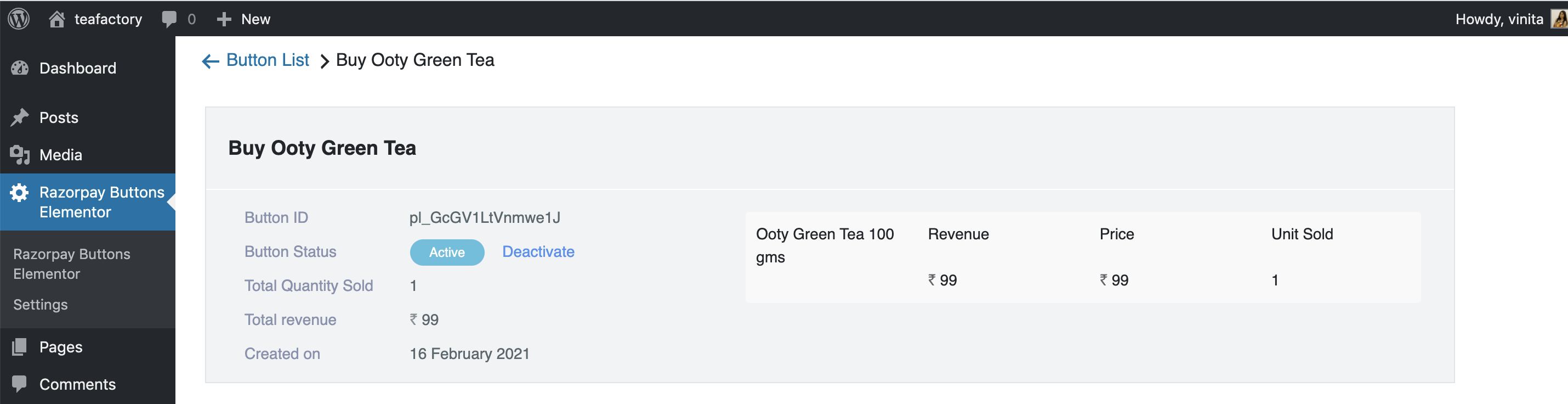
Click View to open the button details.

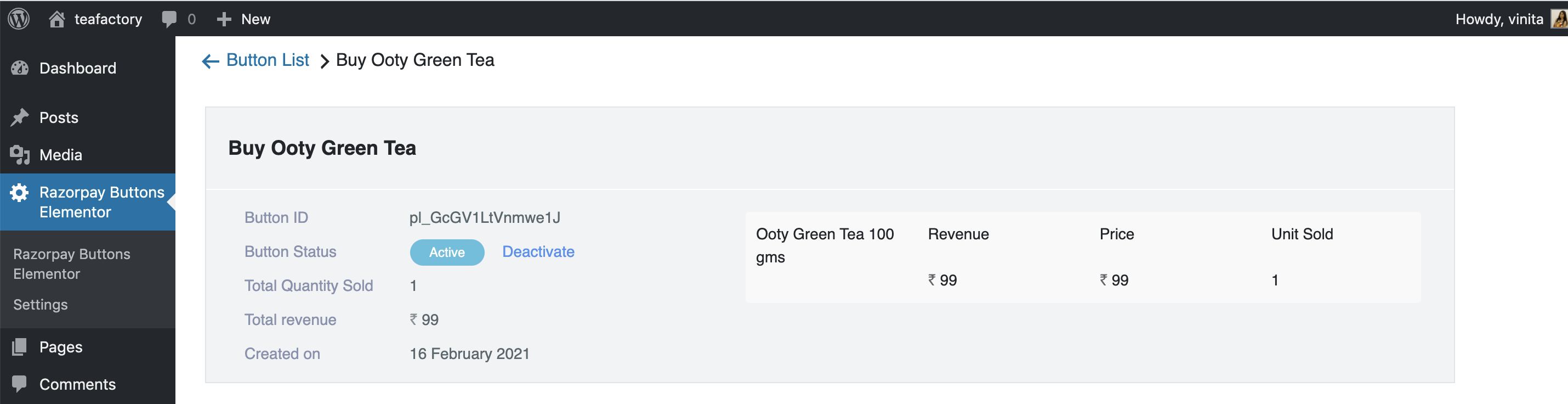
The following information regarding the payment button is displayed:
- Button ID
- Button Status
- Total Quantity Sold
- Total Revenue
- Created On
- Item Name